Webflow se ha convertido en nuestra herramienta favorita para crear páginas web, tanto para clientes como para nosotros mismos. De hecho, esta web que estás viendo está construida en Webflow.
En este tutorial de Webfow en español, vemos cómo usar Webflow desde el principio y para ello creamos una página web en Webflow paso a paso.
Webflow te permite un control muy preciso de todos los elementos en una página web y al mismo tiempo puedes, mediante un editor visual, modificar elementos y estilos.
Esto significa que, indirectamente, estás editando el código pero sin hacer código.
. . .
Primero es necesario saber los conceptos básicos de diseño web.
Entonces: ¿qué es una página web?
Una página web es un conjunto de cajas y dentro de cada caja hay elementos. Normalmente no hay sólo una caja, sino que hay cajas dentro de cajas.
Por ejemplo, supongamos que tienes una caja pequeña, a esta la meto en una caja más grande y dentro de la caja pequeña meto una foto.
¿Esto que me permite? Me permite mover la caja pequeñita dentro de la caja grande y, a su vez, la foto que se coloca con la caja pequeña.
Así es como, básicamente, se construye una página web: cajas dentro de cajas dentro de cajas.
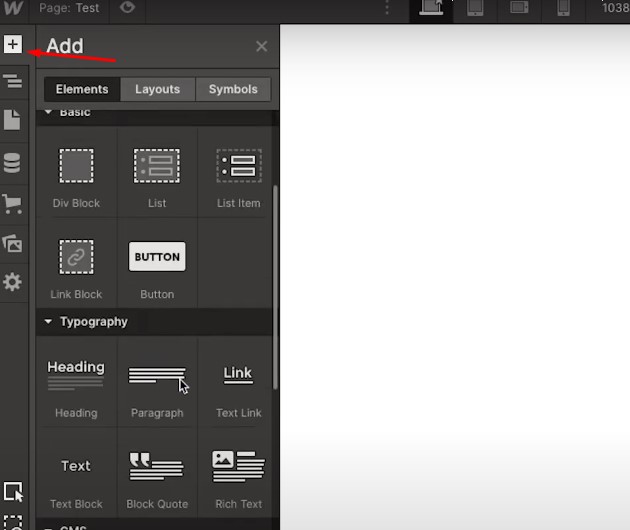
Cuando empiezas en Webflow, te vas a encontrar con una página en blanco, donde vamos a ver un signo “más” (+), que se ubica en la parte superior izquierda.
En este signo vamos a encontrar todos los elementos (container, grid, columnas, textos fotos, videos, etc.) que podemos meter en nuestra página.
A estos elementos los podemos agregar arrastrando el que queremos.

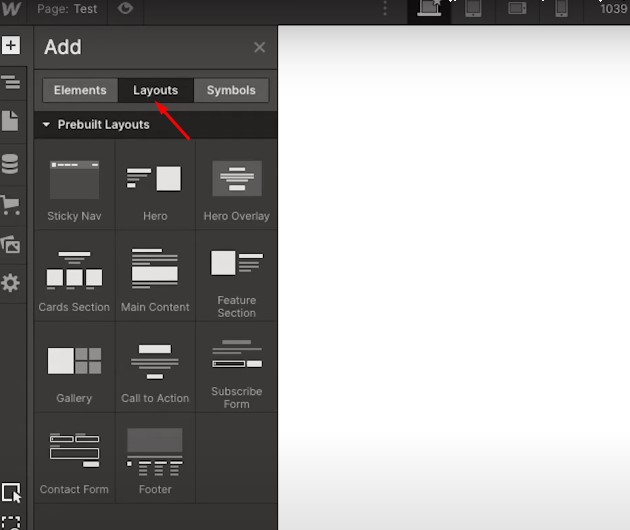
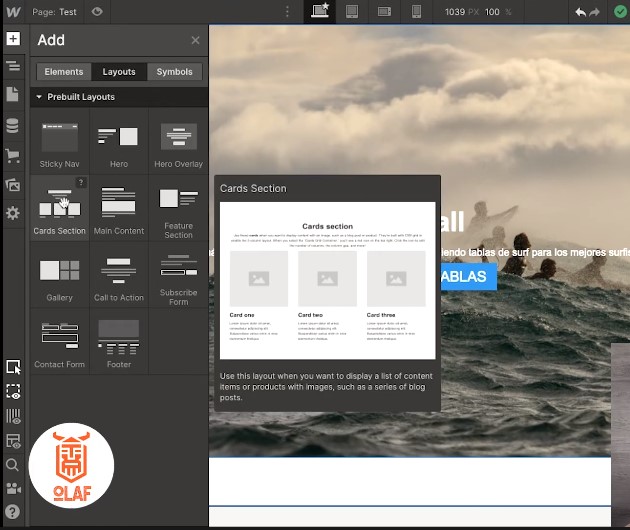
Ahora, en lugar de seleccionar elementos individuales, vamos a “Layout”. Aquí encontramos bloques enteros de contenido.
Vamos a crear una página web sencilla usando los Layouts.

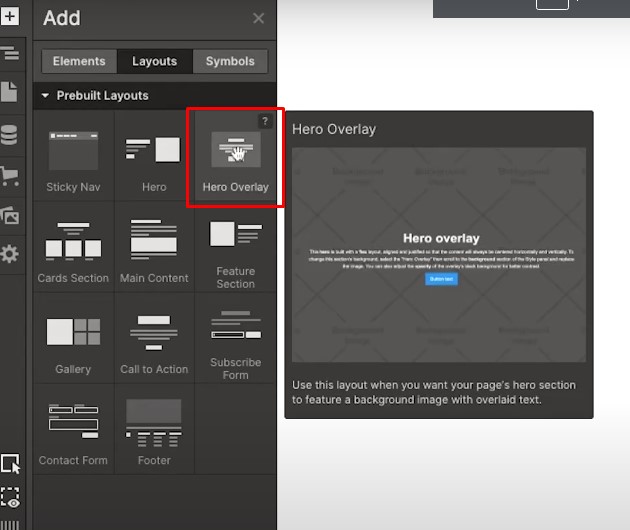
Ahora seleccionamos el que dice “Hero Overlay” y lo arrastramos a la página que está en blanco.
Este Layout (“Hero”) se refiere a la parte superior de la página web.


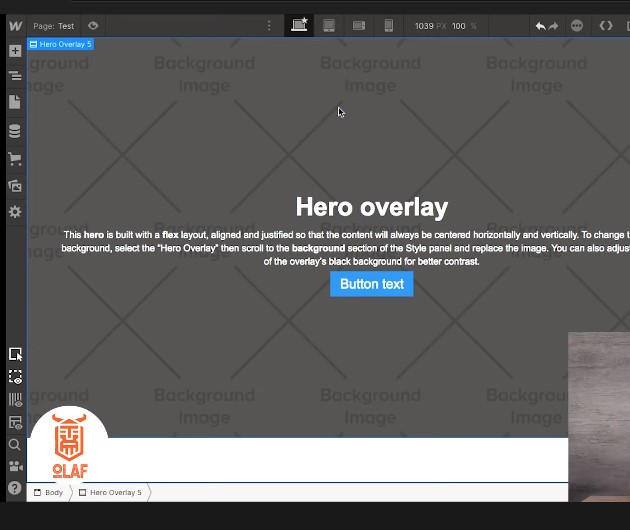
Una vez que tenga la estructura, lo que tenemos que hacer es editar el contenido.
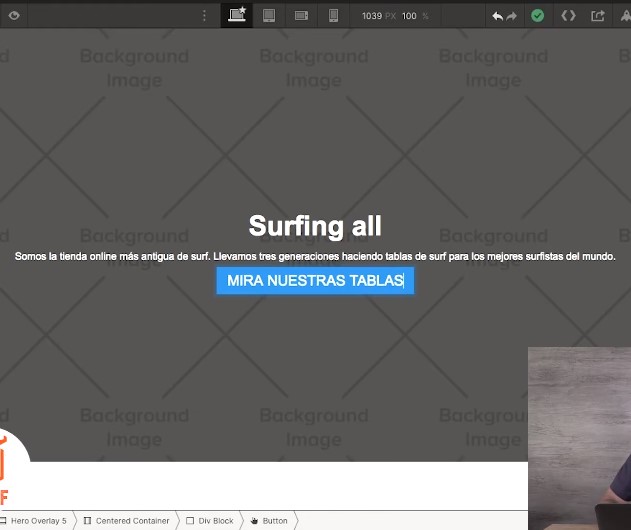
Lo primero es editar el texto. Simplemente haz clic arriba del texto (que aparece predeterminado) y lo cambias a tu manera.
En mi caso voy a hacer una página que representa una tienda que vende tablas de surf.

Bien, seguimos. Ahora vamos a cambiar el fondo a nuestra pagina web.
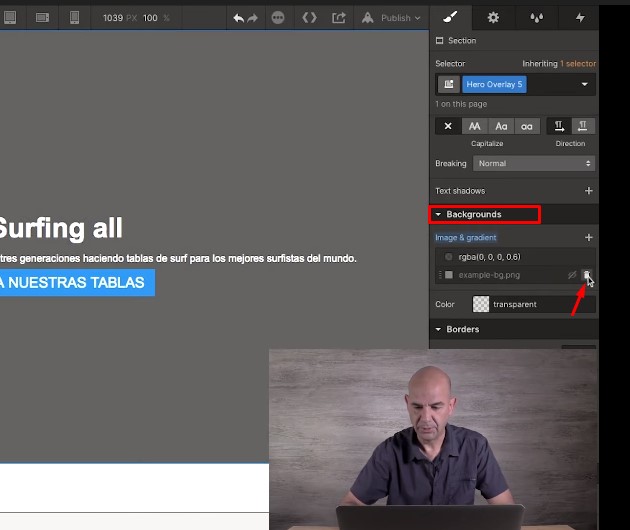
Simplemente nos vamos al menú de la derecha y va a haber una parte que dice “Backgrounds”.
Vamos a eliminar la imagen que viene por defecto haciendo clic en el icono de la papelera.

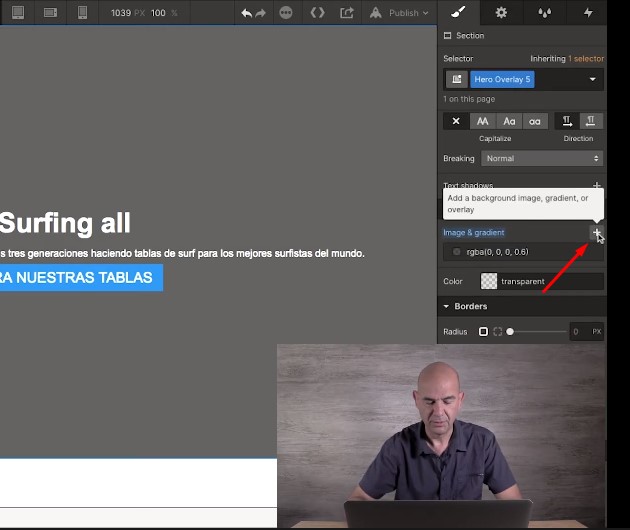
Para poner nuestra imagen de fondo solo tenemos que hacer clic en el signo de “+”, luego hacer clic en el botón que dice “Choose image” seleccionar la imagen.

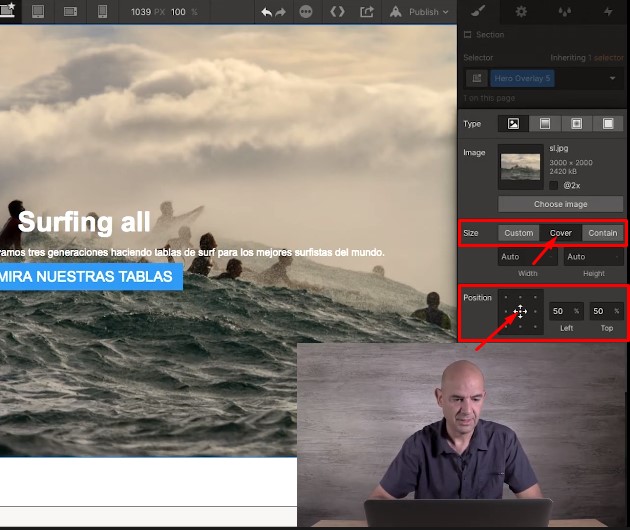
Por defecto se pone todo en mosaicos, pero nosotros lo que queremos es expandir y centrar la imagen.
Para ello solamente buscamos la parte que dice “Size”, y selecciona “Cover”: esto va a hacer que la imagen se expanda.
Y para centrarlo, buscamos “Position” y hacemos clic en el puntito del medio.

Perfecto, ahora ya tendríamos terminada nuestra sección “Hero”, es decir, la sección superior.
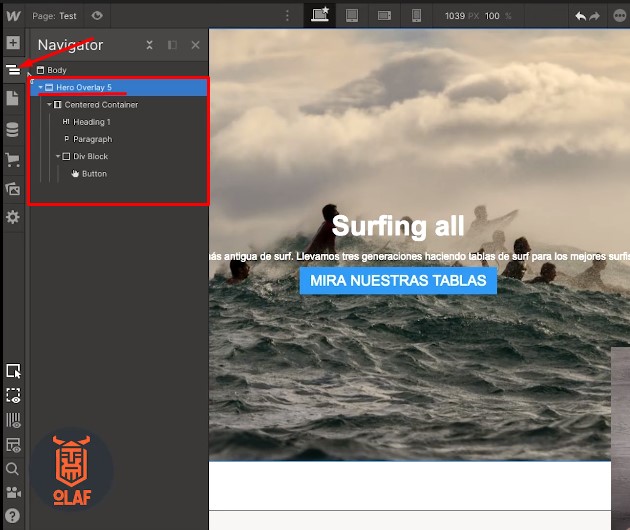
Ahora si nos dirigimos a la parte superior izquierda, abajo del “+”, vamos a encontrar “tres palitos”.
Hacemos clic en ese icono y vamos a encontrar todo el contenido que acabamos de agregar.

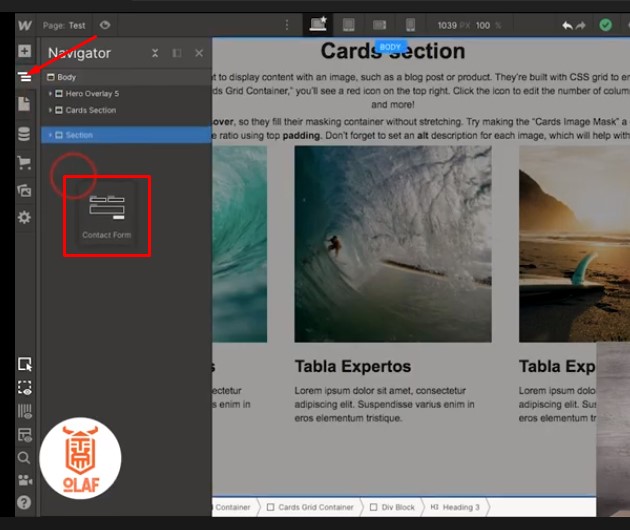
Ahora podemos agregar, debajo del “Hero”, algo de contenido visual, en este caso vamos a seleccionar el que dice “Cards Section”.

Solamente queda arrastrar este y llevarlo debajo del bloque “Hero”.
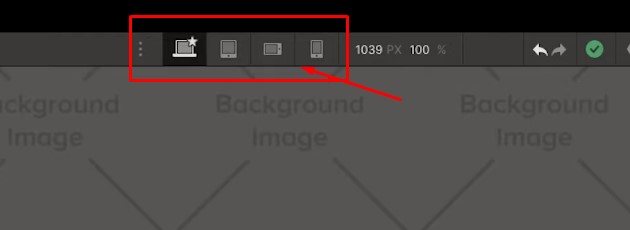
Por cierto, una buena cosa que deberías hacer mientras diseñas, es ir a la parte superior, en el medio, donde vas a encontrar iconos de ordenador, tablet, y móvil. Aquí podemos ir chequeando como va quedando nuestro diseño para cada dispositivo.

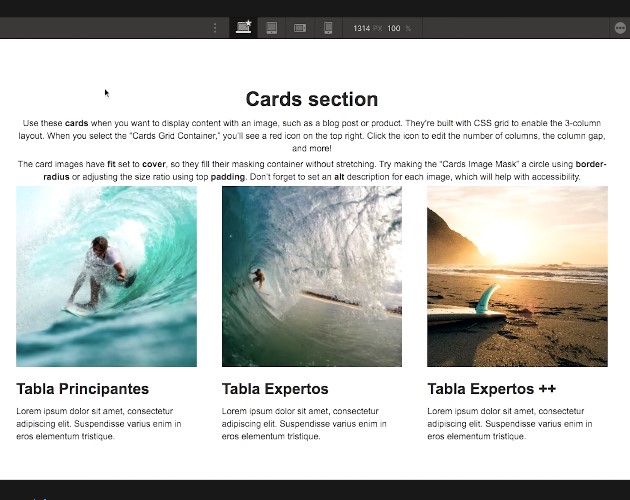
Sigamos con la parte de “Cards Section”. Ahora es cuestión de ir seleccionando cada una de las fotos, cada uno de los textos y editar el contenido como tú quieres.
Asegúrate de que las fotos que uses tienen la licencia “Creative Commons”, esto significa que la puedes usar sin problemas.
Otra cosa que también te tienes que asegurar es de bajarle el peso a las fotos, esto sirve para optimizar la web y que cargue más rápido.
En la siguiente imagen muestro como queda este bloque.

Entonces, lo que tenemos por ahora, si vas a las tres rayitas, son dos cajas grandes. Una debajo de la otra y cada caja grande a su vez está compuesta por una caja pequeña.
Por cierto, quizá te interese nuestro ebook gratuito de Estrategia Web.
Ahora vamos a meter en nuestra página un “Formulario” (Contact Form). Lo vamos a arrastrar y poner por debajo de la sección de las tablas.
¡Importante! Si no te deja meter un bloque en tu página web, lo que tienes que hacer es (sin soltar el bloque que has querido meter) arrastrarlo directamente a las “tres rayitas” y lo pones por debajo de los otros dos bloques.

El “Formulario” también lo editas a tu gusto. Nada difícil, solo haciendo clic arriba de la parte que quieres cambiar y listo ponle el texto que más te guste.
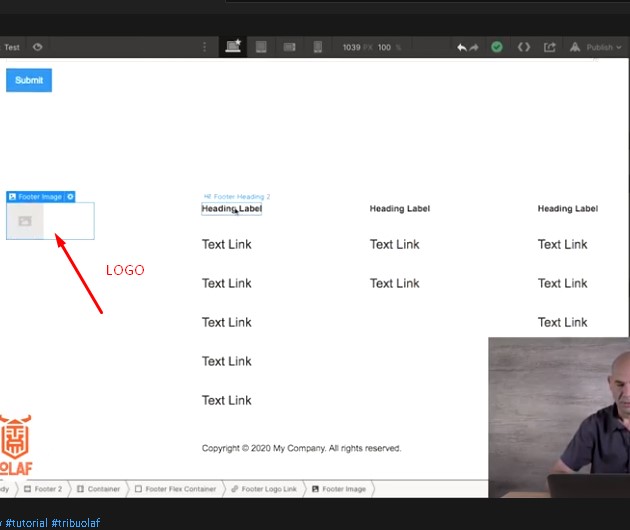
Por último, vamos a agregar un “Footer”; en este podemos poner nuestro logo y los enlaces que consideres necesarios.
En estos enlaces puedes incluir links de navegación, enlaces de interés, redes sociales, etc.

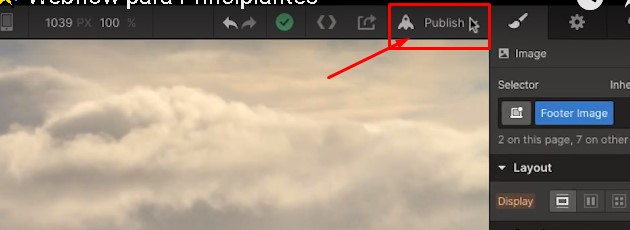
Bien, solo nos queda publicar nuestra página web de Webflow.
Sencillo, ve a la esquina superior derecha y encontrarás un botón que dice “Publish”.

Ahora solo tienes que seleccionar la URL que quieres y le das al botón que dice “Publish to Selected Domains”
Si tienes una cuenta gratuita, solo tendrás una URL que incluya webflow.io. Lo bueno es que esta cuenta es gratis para siempre.
Esta URL no es muy profesional pero lo puedes hacer para probar.
Una vez que quieres lanzar tu negocio online, tendrás que comprar un dominio y enlazarlo con Webflow y te quedara una web profesional.
También te puede interesar este artículo sobre los Primeros pasos a hacer en Webflow.
Espero que este tutorial de Webflow en español te haya sido de ayuda.
¡Hasta la próxima, vikingos!
. . .
. . .